ブログ作りで役に立ったことなどをまとめたブログハックシリーズ、第3回目は「デザインとcocoonカスタマイズ編」です。
ブログデザインの裏話やカスタム内容を紹介できればと。
ブログのテンプレートは無料テーマのcocoonを使っているんですが、CSS含め少しカスタマイズしているので、その辺を一挙まとめて紹介しております。
そこまで凝ったことはしていませんが、何かしら参考になるものがあれば幸いです。
デザインの構想

僕のデザインの考え方は、第2回目のブログハックで紹介した「みんなが思わずお金を払いたくなる30の価値」をベースにしています。
僕の場合は「美的にカッコいい」「整理されている」などの価値をブログで表現したいと考えていたので、これらの要件をいかにデザインへ落とし込むかが考えるべきポイントでした。
デザインに落とし込む上でいくつか方針を作ったのですが、どんなトーンでまとめるかという外観面と、 何をどこに配置するかという構造面に分けてまとめると次の通りです。
外観の方向性

外観のざっくり方針は以下2点です。
- モノトーンベース
- 写真が目立つ
モノトーンベースにした理由は、僕が好きなThe minimalistsのブログがモノトーンベースで読みやすくカッコいいと思ったから。
なお、ベースとなる黒はただの黒ではつまらないので絶妙な色合いの黒をチョイスしていますが、これもThe minimalistsのサイトで使われていた色コードを参考にしました。
写真が目立つようにしたいと思った理由は、その方が「美的にカッコいい」という価値を表現しやすいと考えたからです。
構造の方向性

構造のざっくり方針は以下の通りです。
※トップページの話です。
- ファーストビューでブログの内容が想像できる
- ファーストビューで主要カテゴリが分かる
- ファーストビューで新着記事が分かる
- スマホでメニューを開かなくても回遊できる
1〜3がファーストビュー(スクロールせずに最初に見える画面)の話ですが、ここにこだわった理由はファーストビューが印象を大きく左右すると仮説づけたからです。
これは僕の感覚なのですが、どこかサイトのトップページを訪れた際、
- どんなサイトなのか
- 何が書かれているのか
- 更新されているのか
といった情報を0.5秒くらいで感じ取って、読みたいか否かを判断している気がします(いわゆる第一印象)。
なので、究極的には内容・主要カテゴリ・新着記事が0.5秒で認識できるようなファーストビューを作りたいと考えました。
4はスマホのメニュー(よくある3本線のボタン)の話です。
メニューを開かなくても回遊できるようにしようと考えたのは、メニューを開かなければ辿り着けないという構造は不親切だと思ったし、そもそもメニューはそんなに頻繁に使われるものではないと考えたからです(後述)。
パーツ別の設定とカスタマイズ
ここからはパーツ別のカスタマイズ内容をざっと紹介していきます。
cocoonの参考ページのリンクとともに、一部コピペで使えるCSSも記載しました。
ロゴ

ロゴはiPadアプリのArtstudio Proで作成しました。
作るときに参考にしたのはAmity_senseiさんの動画。
「少しだけ、でも飛びっきり良いものを。」というサブタイトルを付けているのは、MINIMALOGという名称だけでは内容を想像できないからです。
内容が想像できないのは、「ファーストビューでブログ内容が想像できる」という方針に反するので、サブタイトルで補った感じ。
ちなみにアップロードしている画像の元サイズは1000×200、ロゴサイズ設定で指定しているのは300×60です。
この設定で、PC・スマホ・AMP全てのページで丁度良いバランスになりました。
何十パターンも試して行き着いたバランスでして、結構苦労したところです。
グローバルナビ

グローバルナビにはまとめ記事を配置しています。
そのまとめ記事から、ブログ内の主要記事に回遊できるように設計しました。
このようにした理由は、初見の場合はカテゴリから選んでもらうのではなく、まとめ記事から回遊してもらう方が見て欲しい記事に辿り着いてもらいやすいかもと考えたからです。
PCと違って、スマホでは横にスクロールできる形にしています。

理由は、縦に並べてしまうとファーストビューが圧迫されて、配置できる要素が少なくなってしまうから。
当然、横スクロールしないと見れないリンクは必然的にクリック率も低くなるでしょうから、隠れてしまう部分にはクリック率が低くても良いリンクを配置しています。
隠れている要素=それほど重要でない要素、というのを、デザインを作る上での基本思想としました。
なお横スクロール化は、cocoonの機能では対応できなかったのでCSSで対応しました。
グローバルナビの上下に枠線を付けるカスタムCSS
/* グローバルナビ上下枠線 */
#navi{
border-bottom:1px solid;
border-top:1px solid;
}グローバルナビをスマホで横スクロールにするカスタムCSS
/* モバイルトップメニュー */
@media screen and (max-width: 480px){
ul.menu-mobile{
overflow-x: auto;
overflow-y: hidden;
display: flex !important;
flex-wrap: nowrap;
font-size: 14px;
justify-content: flex-start;
padding: 0 1em;
-webkit-overflow-scrolling: touch;
position: relative;
}
ul.menu-mobile > li{
padding-right: 1em;
white-space: nowrap;
}
ul.menu-mobile .item-label{
white-space: nowrap;
font-size: 14px;
}
}通知枠

全ページのグローバルナビ直下には通知枠を配置しています。
- どのページに訪れても新着記事が分かるようにする
- 定期的に更新されているブログであることを知ってもらう
というのが主な設置意図ですが、「デザイン観点で黒い帯があった方がデザインが引き締まるから」という理由もあります。
これはcocoonにデフォルトで付いている機能です。
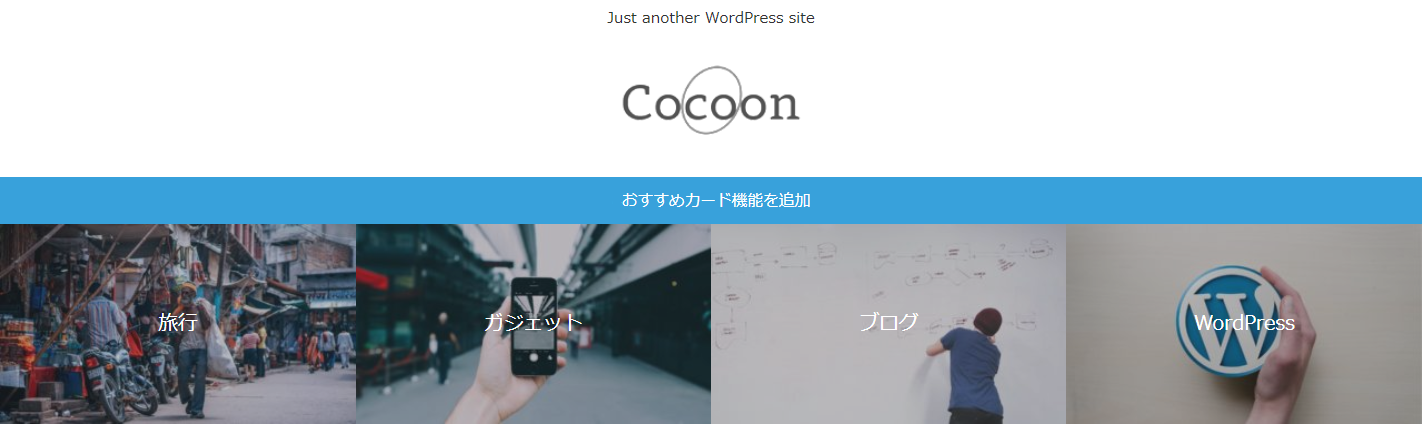
おすすめカード

通知枠の下には、おすすめカード機能を利用して4つのおすすめカテゴリーを画像で配置しています。
画像にしたのは、画像ならパッと見たときに「何が好きな人なのか」がすぐに伝わりやすいと考えたからです。
ここはブログの顔にあたる部分ですから、ぱっと見の印象で「興味がある・ない」が一瞬で決まってしまう可能性があり、結構重要な部分かなと思います。
4つにしている理由は、それ以上増やすとスマホのファーストビューが縦に圧迫されて記事一覧が見えなくなるからです。

PCで見ても、4つくらいが丁度いいバランスなのではないかと。
記事一覧

記事一覧の表示方法は、縦型カード2列を採用しています。
理由は画像が大きく表示されるので、綺麗に撮った写真をアピールできるからです。
また、3列ではなく2列にしているのは、PCでは3列目にサイドカラムを表示させて回遊しやすいようにしたかった為。

なお、スマホは画面が小さいので、1列で表示されるようにしています。

モバイルメニュー

スマホのメニューはフッターモバイルボタンを採用しています。
メニューはヘッダーに付けるという選択肢もありますが、InstagramやAmazonアプリのメニューがフッターに配置されていることから、フッターの方が使いやすいのかもしれないと考えフッターに配置しました。
ただ、このメニューが使われることはほとんど期待していません。
なぜなら、AMPページではこのメニューが表示されないからです(※当ブログはAMP対応しています)。

たとえ表示されたとしても、毎回使われるようなものではなく、使用されるシーンは限定されるのではないかと考えました。
ですから、メニューは基本的に使われないという前提で設計しており、「このフッターメニューを押さないと辿れない」みたいな導線は存在しないようにしています。
(それでも設置している理由は、下までスクロールしなくてもランキング等にアクセスできるというメリットが一応あるからです。)
細かい装飾周りのカスタマイズ
記事内の細かな装飾周りも多少カスタマイズしているので、その辺のまとめです。
ラインマーカー
ラインマーカーの色は元々黄色だったんですが、もう少し落ち着いた色にしたくてグレーに変更しました。
ラインマーカーの黄色をグレーに変更するカスタムCSS
/* 下半分のマーカー色変更 */
.marker-under {
background: linear-gradient(transparent 70%, #e1e1e1 60%);
}Amazonと楽天のボタン
サイト内のボタン類は黒に統一するというルールを設けているので、Amazonと楽天へのリンクボタンは黒にカスタマイズしています。
↓こういうやつです。
黒と言っても実はボタンの表面部分と下線部分で絶妙に色を変えていて、多少立体感を演出しています。
ほとんど気づかないレベルの装飾ですが、特に深い意味はありません。
単に遊び心で、誰も気づかないようなデザイン(潜在意識でしか認識できないようなもの)を入れてみようと思っただけであります。
Amazonと楽天のボタンのカスタムCSS
/* amazon */
.shoplinkamazon a {
background: #2e2e2e;
border-bottom: 4px solid #000000;
}
/* rakuten */
.shoplinkrakuten a {
background: #2e2e2e;
border-bottom: 4px solid #000000;
}CTAボックス
記事下部に設置しているCTAボックスは、背景とボタンの色をカスタムしています。
↓これです。

CTAボックスの背景とボタン色のカスタムCSS
/*CTAボックスの背景変更*/
.cta-box {
border: solid 1px #9d9d9d;
border-radius: 8px;
background-color: #fff;
color:#444;
}
/*CTAグレーボタンを黒に変更*/
.btn-grey {
background-color: #2e2e2e;
}コメントを書き込むボタン
同様に、コメントを書き込むボタンも黒に変更。
他のボタンに合わせる為に、若干ボタンの角に丸みをつけています。
コメントを書き込むボタンの色と形変更のカスタムCSS
/* コメントを書き込むボタン色変更 */
.comment-btn {
background-color: #2e2e2e;
color: #fff;
border: none;
font-size: 20px;
transition: 0.5s;
border-radius:4px;
}
.comment-btn:hover {
background-color: #707070;
color: #fff;
transition: 0.5s;
border-radius:4px;
}ランキング
ランキングのデザインももろもろ変更。
まぁランキングはほぼ使ってないんですが。以下のページに試しに作ってみたランキング一覧があります。
ランキングのデザインもろもろ変更のカスタムCSS
/* ランキングカスタム公式ページ */
.ranking-item-link-buttons a {
border: none;
background: #2e2e2e;
}
/* ランキングカスタム詳細ページ */
.ranking-item-detail a {
background-color: #2e2e2e;
}
/* ランキング商品タイトル文字大きさ変更 */
.ranking-item-name-text {
font-size:18px;
}
/* ランキング商品説明文文字大きさ変更 */
.ranking-item-description >p {
font-size:16px;
}
/* ランキング星マーク大きさ変更 */
.rating-star {
font-size:14px;
}お問い合わせページ
カスタマイズというほどのことではありませんが、お問い合わせフォームはcocoonのデフォルト機能だけでは作れなかったんで、「Contact Form 7」というプラグインを入れて対応しました。
たまにこちらの問い合わせフォームから、お問い合せを頂くことがあります。
自由にいじれることの面白さ

以上、現時点で施している主なデザインのまとめでした。
わりと頻繁に修正・変更を加えているので、記事作成時点と現在ではデザインが多少異なっている部分があるかもしれない点はご了承ください。
僕はCSSはおろかHTMLさえもまともに勉強したことはありませんが、記述の法則性はすぐに理解できたので、大して難しいことはありませんでした。
※故に多分こうだろうという勘でCSS書いているので、間違っているところなどがあればご指摘ください。
立ち上げ当初は1つ1つ調べながら作っており、時間は掛かったんですけれども、やはり自由にいじれるのはとても面白いです。
今のデザインですが、実は全然完成とは思っていなくて、まだまだ変えたいところがたくさんあるんですよね。
改善点はいくらでも思い付いてしまう為、完成を目指すというよりも、アップデートをし続けて進化を止めないことを目指したいと思っています。












コメント